[HTML] HTML 개념 및 기본구조
by 개발자 우디
HTML 은 Hyper Text Markup Language 의 약자로 하이퍼링크를 통해 특정 웹 페이지에서 다른 페이지로 접근할 수 있는 마크업 언어이다.
HTML의 기본 구조
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>문서의 제목</title>
</head>
<body>
브라우저 화면에 표시할 부분
</body>
</html>
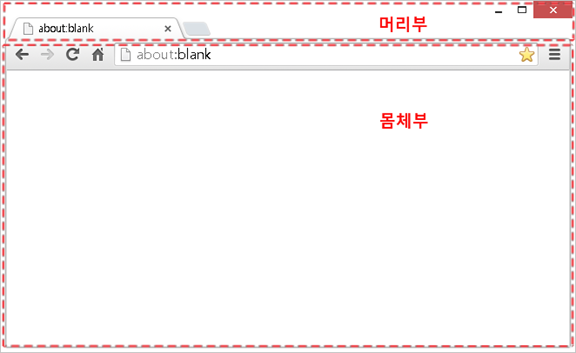
HTML 은 크게 <head> </head> 영역과 <body> </body> 영역 총 2가지 영역으로 나누곤 한다.
쉽게 생각해서 한 웹 페이지 화면을 나눈다고 생각했을 때 <head> 영역은 사람의 머리부분이라고 생각하면 되고, <body> 는 나머지 몸통 부분이라고 생각하면 이해하기 쉽다.
<head> 영역은 화면을 구성하는데에는 포함이 되지 않고, <body> 영역은 화면에 직접 출력되는 부분이다.

HTML의 특징
- 웹 페이지 구조(뼈대)를 만드는 언어이다.
- 이미지, 텍스트, 비디오, 버튼 등 웹사이트에 보여줄 내용 구성을 태그를 통해 추가/삭제 할수있다.
- 파일유형이 .html 이다.
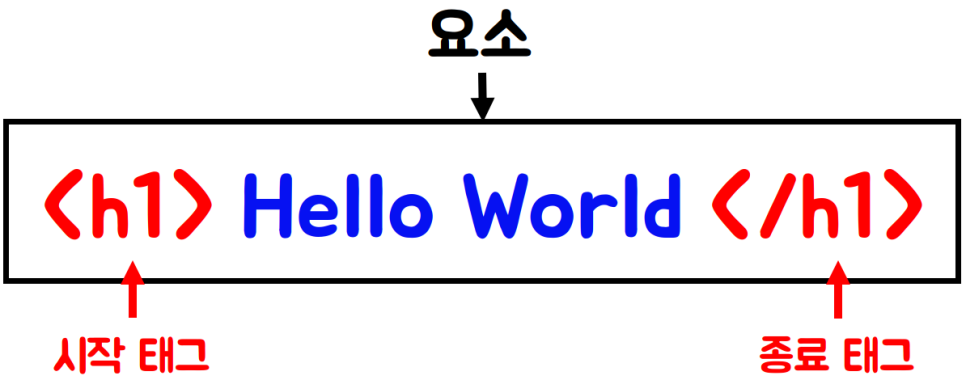
- 일반적인 태그는 시작태그와 끝 태그로 구성되어있다.(예외로 img,br,input 등의 태그들은 끝태그(</>) 없이 사용 가능)
HTML의 구성요소
1. 엘리먼트(element) == 태그(tag)
콘텐츠(요소포함)를 감싸는 태그(tag) 를 지칭함.(요소라고도 함)

2. 어트리뷰트(attribute)
각 속성을 의미함

3. 벨류(value)
속성마다 해당하는 값을 의미함
태그 개념
<!DOCTYPE html>
문서의 첫 부분에서 문서 유형을 지정하는 단일 태그이다.
여기서 문서 유형이란 웹 브라우저에게 '이 문서는 OO 니까 그렇게 알고 처리해줘' 라는 메시지를 전달하는 것이다.
HTML 은 시간이 지나면서 계속 버전이 업그레이드 되고 있는데 현재 표준으로 사용되고 있는 버전을 사용하기 위해 적어주는 명칭이 html 이다.
<html> ~ </html>
문서 유형을 지정한 후 실제 문서가 시작되고 끝나는 것을 나타내는 태그이다.
이 태그의 내부에 모든 태그들이 포함된다.
<head> ~ </head>
웹 브라우저 화면에 보이진 않지만 웹 브라우저가 알아야 할 정보들은 모두 이 태그에 들어간다.
- <meta charset="utf-8"> : 문자 인코딩 및 문서 키워드 등에 대한 요약 정보를 기입하는 단일 태그이다.
- <title> ~ </title> : 문서의 제목을 나타낸다. 콘텐츠는 브라우저탭에 표시된다.
- <script type="text/javascript"> : 해당 웹 페이지에서 사용할 Javascript 정의
- <style> : CSS 파일 내부에서 정의
- <link rel="stylesheet" href="경로/이름.css"> : CSS 파일 외부에서 정의해서 사용
<body> ~ </body>
실제 브라우저 화면에 표시될 내용을 입력하는 태그이다.
여기엔 다음과 같은 유형의 태그들이 포함될 수 있다.
- 텍스트 표시 태그
- 이미지 표시 태그
- 각종 사용자 인터페이스(버튼, 입력란, 드롭다운메뉴, 테이블, 캔버스 등...)를 나타내는 태그
태그안에 태그를 포함하는 방식으로 콘텐츠를 다양하게 구성할수 있다.
블로그의 정보
우디의 개발스터디
개발자 우디